반응형
CSS Border Style
border 스타일들
● dotted : 점들로 지정
● dashed : dash로 지정
● solid : 굵은 선으로 지정
● double : 지중 테두리로 지정
● groove : 3D 홈이 있는 테두리로 지정
● ridge : 3D 능선 테두리로 지정
● insert : 3D 삽입 테두리 지정
● outset : 3D 시작 테두리 지정
● none : 데두리를 지정하지 않음
● hidden : 숨겨진 테두리 지
아래는 예제코드이다.
<!DOCTYPE html>
<html>
<head>
<style>
p.dotted {border-style: dotted;}
p.dashed {border-style: dashed;}
p.solid {border-style: solid;}
p.double {border-style: double;}
p.groove {border-style: groove;}
p.ridge {border-style: ridge;}
p.inset {border-style: inset;}
p.outset {border-style: outset;}
p.none {border-style: none;}
p.hidden {border-style: hidden;}
p.mix {border-style: dotted dashed solid double;}
</style>
</head>
<body>
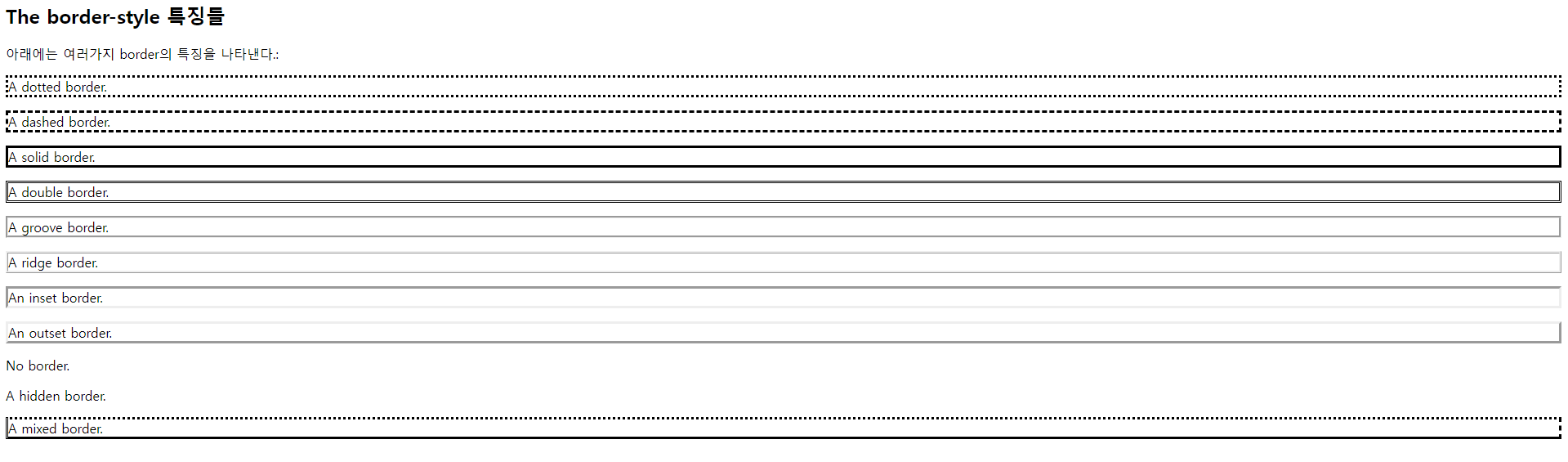
<h2>The border-style 특징들</h2>
<p>아래에는 여러가지 border의 특징을 나타낸다.:</p>
<p class="dotted">A dotted border.</p>
<p class="dashed">A dashed border.</p>
<p class="solid">A solid border.</p>
<p class="double">A double border.</p>
<p class="groove">A groove border.</p>
<p class="ridge">A ridge border.</p>
<p class="inset">An inset border.</p>
<p class="outset">An outset border.</p>
<p class="none">No border.</p>
<p class="hidden">A hidden border.</p>
<p class="mix">A mixed border.</p>
</body>
</html>
반응형
'웹프로그래밍 > CSS' 카테고리의 다른 글
| [CSS] 텍스트에 관한 모든 것 (0) | 2023.09.11 |
|---|---|
| [CSS] 높이 너비 최대-너비(Height, Width, Max-width) (0) | 2023.09.11 |
| [CSS] CSS background-image 배경꾸미기, repeat (0) | 2023.09.10 |
| [CSS] CSS Backgrounds 배경 꾸미는 법 (0) | 2023.09.10 |
| [CSS] CSS 주석달기 (0) | 2023.09.09 |




댓글