반응형
CSS Backgrounds
CSS 배경설정은 다음과 같은 특성들이 있다.
● background-color
● background-image
● background-repeat
● background-attachment
● background-position
● background(shorthand property)
CSS background-color : 배경 색상 바꾸기
CSS 배경색상을 꾸미는 방법은 background-color를 사용해야한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<style>
body{
background-color: lightgreen;
}
</style>
</head>
<body>
<h1>배경색상 바꾸기</h1>
<p>여긴 단락</p>
</body>
</html>
여러 요소들에서 배경을 바꿀 수 있다.
<!DOCTYPE html>
<html lang="ko">
<head>
<style>
body{
background-color: lightgreen;
}
h1{
background-color: lightblue;
}
div{
background-color: lightcoral;
}
p{
background-color: aqua;
}
</style>
</head>
<body>
<h1>CSS 배경 예시</h1>
<div>
여기는 오직 div안
<p>div내부 단락</p>
</div>
<p>여긴 단락</p>
</body>
</html>
Opacity / Transparency
opacity요소는 투명/불투명을 나타낸다.
0.0 ~ 1.0의 값을 가지며 값이 더 낮을수록 더 높은 투명도를 보인다.
<!DOCTYPE html>
<html lang="ko">
<head>
<style>
body{
background-color: lightgreen;
}
h1{
background-color: lightblue;
opacity: 0.5;
}
div{
background-color: lightcoral;
opacity: 0.7;
}
p{
background-color: aqua;
opacity: 1.0;
}
</style>
</head>
<body>
<h1>CSS 배경 예시</h1>
<div>
여기는 오직 div안
<p>div내부 단락</p>
</div>
<p>여긴 단락</p>
</body>
</html>
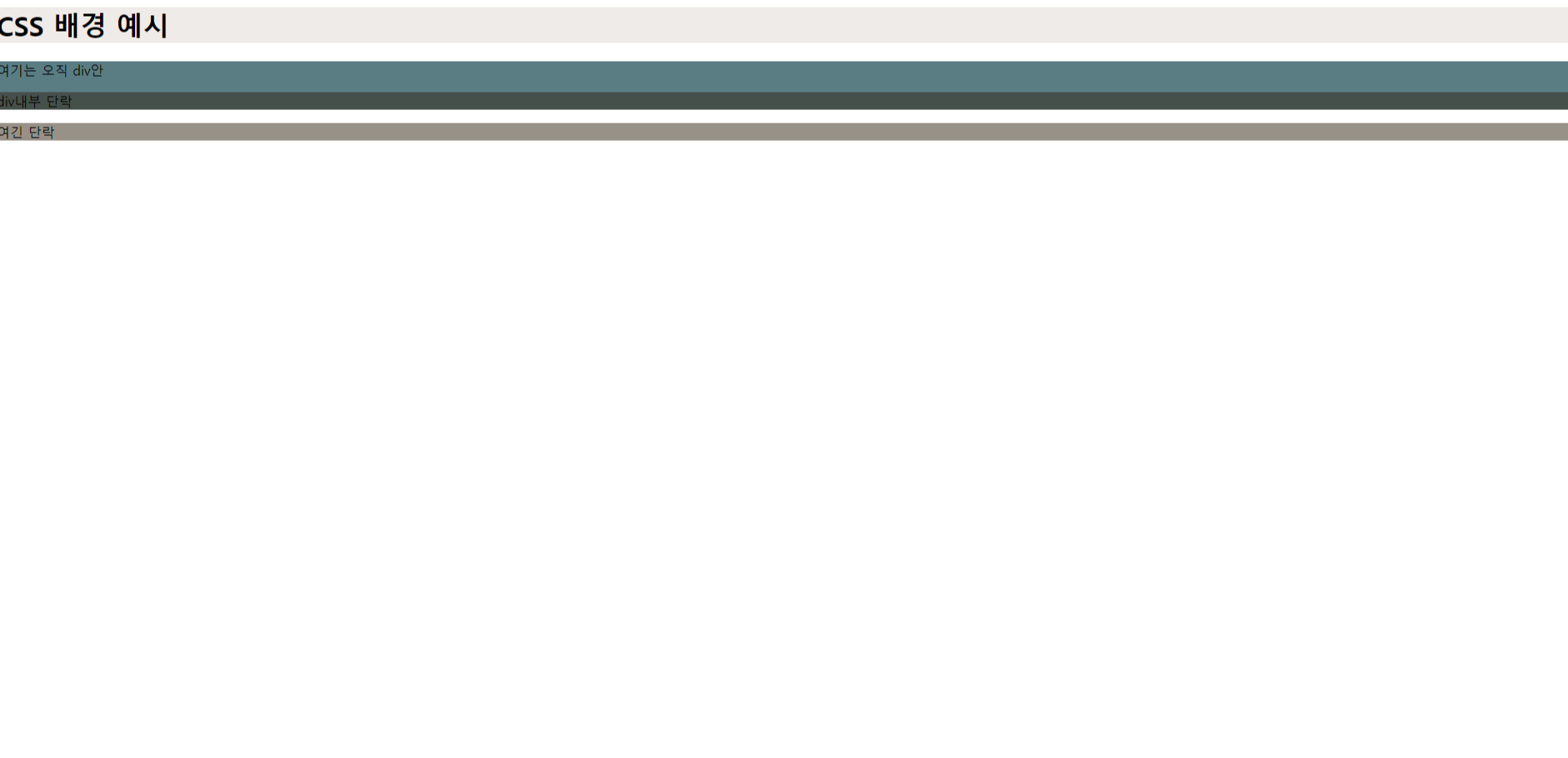
RGBA로 투명도 설정
RGBA로도 투명도를 설정할 수 있다.
<!DOCTYPE html>
<html lang="ko">
<head>
<style>
body {
background-color: white;
}
h1 {
background: rgba(100, 55, 30, 0.1);
}
div {
background: rgba(20, 70, 80, 0.7) F
}
p {
background: rgba(50, 35, 15, 0.5)
}
</style>
</head>
<body>
<h1>CSS 배경 예시</h1>
<div>
여기는 오직 div안
<p>div내부 단락</p>
</div>
<p>여긴 단락</p>
</body>
</html>
반응형
'웹프로그래밍 > CSS' 카테고리의 다른 글
| [CSS] 다양한 border 속성들 알아보기 (0) | 2023.09.10 |
|---|---|
| [CSS] CSS background-image 배경꾸미기, repeat (0) | 2023.09.10 |
| [CSS] CSS 주석달기 (0) | 2023.09.09 |
| [CSS] CSS 추가하는 3가지 방법(External CSS, Internal CSS, Inline CSS) (0) | 2023.09.09 |
| [CSS] CSS Selectors (0) | 2023.09.09 |



댓글