부트스트렙을 이용한 웹페이지 만들기



부트스트랩을 이용해서 화면 크기에 따라 웹페이지를 유동적으로 만들었습니다.
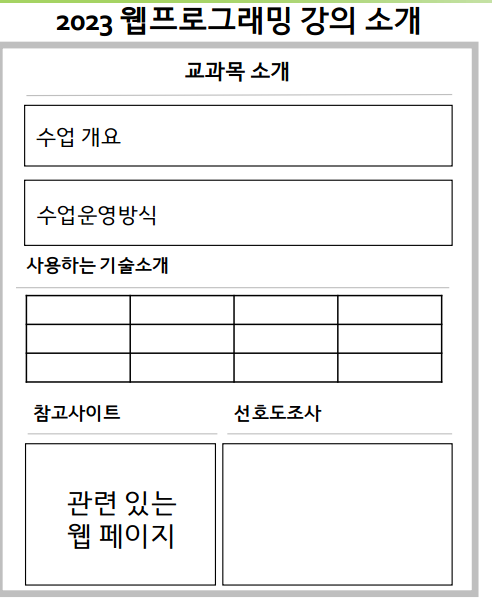
스크린 크기가 >= 992px일 때
스크린 크기가 992px 이상일 때는 아래와 같은 구조를 따릅니다.
수업개요: 수업운영 방식 = 5 : 7 (아래 그림이 잘못 나왔습니다.)
사용하는 기술 소개 : 참고사이트 : 선호도 조사 = 5 : 4 : 3

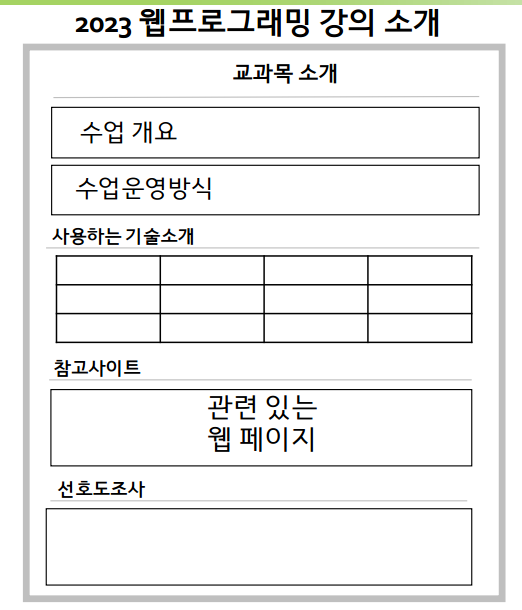
스크린 크기 >= 768px일 때
스크린 크기가 768px이상일 때 다음과 같은 스크린 구조가 나옵니다.
수업개요 = 수업운영방식 = 사용하는 기술소개 = 스크린 전체 너비
참고사이트 : 선호도 조사 = 1 : 1

스크린 크기 <768px
스크린 크기가 768px 미만일 때는 아래와 같은 구조를 따릅니다.
수업개요 = 수업운영방식 = 사용하는 기술 소개 = 참고 사이트 = 선호도 조사 = 스크린 전체 너비

실습코드
html
<!DOCTYPE html>
<html lang="ko">
<head>
<title>2023 웹프로그래밍 강의 소개</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="hw1.css">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<h1 id="real_title">2023 웹프로그래밍 강의 소개</h1>
<div class="contain-fluid" id="bootstrap">
<div class="row" id="row">
<h1 id="title">교과목 개요</h1>
</div>
<div class="row" id="row1">
<div class="col-lg-5 col-md-6">
<h2 class="row_1">수업개요</h2>
<p>본 수업에서는 클라이언트 웹 기술인 <mark> <em> HTML5, CSS3,Javascript</em></mark>와
서버 기술인 <mark><strong>PHP</strong></mark>등 웹 프로그래밍과 관련된 기술을 이해한다.
그리고 실습을 통해 웹 사이트 또는 웹 앱을 구현해 봄으로써 최신 웹 표준기술을 습득한다.</p>
</div>
<div class="col-lg-7 col-md-6">
<h2 class="row_1">수업운영방식</h2>
<ol id="ol">
<li>대면 수업으로 함</li>
<li>학교 사이버 캠퍼스를 통한 모든 강의 동영상, 슬라이드, 공지 사항 제공</li>
<li>Flipped Learing 방식
<ul>
<li>이론 수업 전 예습 : 이론 강의 동영상을 통해 예습</li>
<li>이론 수업 : 그룹 중심의 토론 및 문제 해결</li>
<li>실습 수업 : 개별적으로 실습 과제 해결</li>
</ul>
</li>
</ol>
</div>
</div>
<div class="row" id="row2">
<div class="col-lg-5">
<h1 class="row_2">사용하는 기술 소개</h1>
<table>
<tr>
<th rowspan="2">분류</th>
<th colspan="2">클라이언트 웹기술</th>
<th>서버 기술</th>
</tr>
<tr>
<td>HTML</td>
<td>CSS</td>
<td>PHP</td>
</tr>
<tr>
<td class="data">이미지</td>
<td class="data"><a href="https://html.spec.whatwg.org/multipage/" target="_blank">
<img src="images/html_logo.png" alt="html_logo"></a></td>
<td class="data"> <a href="https://www.w3.org/TR/CSS3-/" target="_blank">
<img src="images/css_logo.png" alt="css_logo"></a></td>
<td class="data"> <a href="https://www.php.net/manual/en/index.php" target="_blank">
<img src="images/php_logo.png" alt="php_logo"></a> </td>
</tr>
<tr>
<td>관련문서</td>
<td class="data"><a href="https://html.spec.whatwg.org/multipage/">HTML5 스팩</a></td>
<td class="data"><a href="https://www.w3.org/TR/CSS3-/">CSS3스펙</a></td>
<td class="data"><a href="https://www.php.net/manual/en/index.php">PHP 메뉴얼</a></td>
</tr>
</table>
</div>
<div class="col-lg-4 col-md-6">
<h1 class="row_2">참고사이트</h1>
<iframe src="https://youknow301.tistory.com/"></iframe>
</div>
<div class="col-lg-3 col-md-6">
<form action="survey.php" method="post">
<h1 class="row_2">선호도 조사</h1>
<label for="class">학년선택:</label>
<select id="class">
<option value="grade_1">1학년</option>
<option value="grade_2">2학년</option>
<option value="grade_3">3학년</option>
<option value="grade_4">4학년</option>
</select>
<br><br>
<label>관심있는 분야(1개이상) 선택:</label>
<input type="checkbox">HTML
<input type="checkbox">CSS
<input type="checkbox">Javascript
<input type="checkbox">PHP
<br><br>
<input type="reset">
</form>
</div>
</div>
</div>
</body>
</html>css
table{
width:100%;
}
tr,th,td{
text-align: center;
border-collapse: collapse;
border: 1px solid !important;
padding: 10px;
}
img {
width: 100px;
height: 80px;
}
iframe {
width: 100%;
height: 300px;
}
#real_title {
text-align: center;
font-weight: 500;
color: blue;
padding: 20px;
}
#title {
text-align: center;
border-bottom: 5px green solid;
color:blueviolet;
padding-bottom:20px !important;
font-size:35px;
margin:20px;
}
/* 전체 */
#bootstrap {
border: 10px #dddddd solid;
margin: 30px;
padding: 30px;
}
/* 사용하는 기술, 참고 사이트, 선호도 조사 */
.row_2{
text-align: center ;
color: blueviolet;
font-size: 35px;
padding: 20px;
margin-bottom: 20px;
border-bottom: 5px green solid;
}
/*수업개요 수업운영방식 */
.row_1{
text-align:center;
font-size:25px;
color:cornflowerblue;
padding: 20px;
}
#ol{
list-style-type: upper-roman;
}
.data:hover{
background-color: pink;
}
추가설명
부트스트랩
부트스트랩은 다음 포스트 내용을 보면 도움이 됩니다.
https://youknow301.tistory.com/109
[bootstrap 5] 부트스트랩 그리드(Grid) & 실습 연습
그리드 시스템(Grid System) 그리드 시스템은 페이지에 총 12열로 나눠진다. 그리드 시스템은 반응형이며, 화면 크기에 따라 열이 자동으로 다시 정렬된다. span 1 span 1 span 1 span 1 span 1 span 1 span 1 span 1
youknow301.tistory.com
Table 설명
부트스트랩에서 테이블을 만들경우 border가 큰 사각형으로만 나오고 테이블 형식으로 안나올때가 있는데
그럴때 border에 !important를 해주면 우선적으로 border를 완성시켜서 제대로 작동하게 만들어줍니다.
위의 코드의 경우 .data:hover를 통해
테이블 안에있는 사진 또는 관련 문서 문구를 누르면 table 색상이 변하는 것을 알 수 있습니다.
나머지
나머지 내용의 경우 저번 포스트 내용과 똑같습니다.
아래 포스팅을 확인해 주시면 감사드리겠습니다.
https://youknow301.tistory.com/128
[웹프로그래밍 실습] html, css로 간단한 웹 페이지 만들기
간단한 웹페이지 만들기 작성 코드 html 교과목 개요 수업개요 본 수업에서는 클라이언트 웹 기술인 HTML5, CSS3,Javascript와 서버 기술인 PHP등 웹 프로그래밍과 관련된 기술을 이해한다. 그리고 실습
youknow301.tistory.com
'웹프로그래밍 > 실습' 카테고리의 다른 글
| [웹프로그래밍 실습] html, css로 간단한 웹 페이지 만들기 (0) | 2023.10.21 |
|---|---|
| [웹프로그래밍 실습] Dom을 이용한 할 일 입력 요구 버튼 만들기 (0) | 2023.10.12 |
| [웹프로그래밍 실습] Dom을 이용한 할 일 입력 요구 버튼 만들기 정답 (0) | 2023.10.12 |



댓글