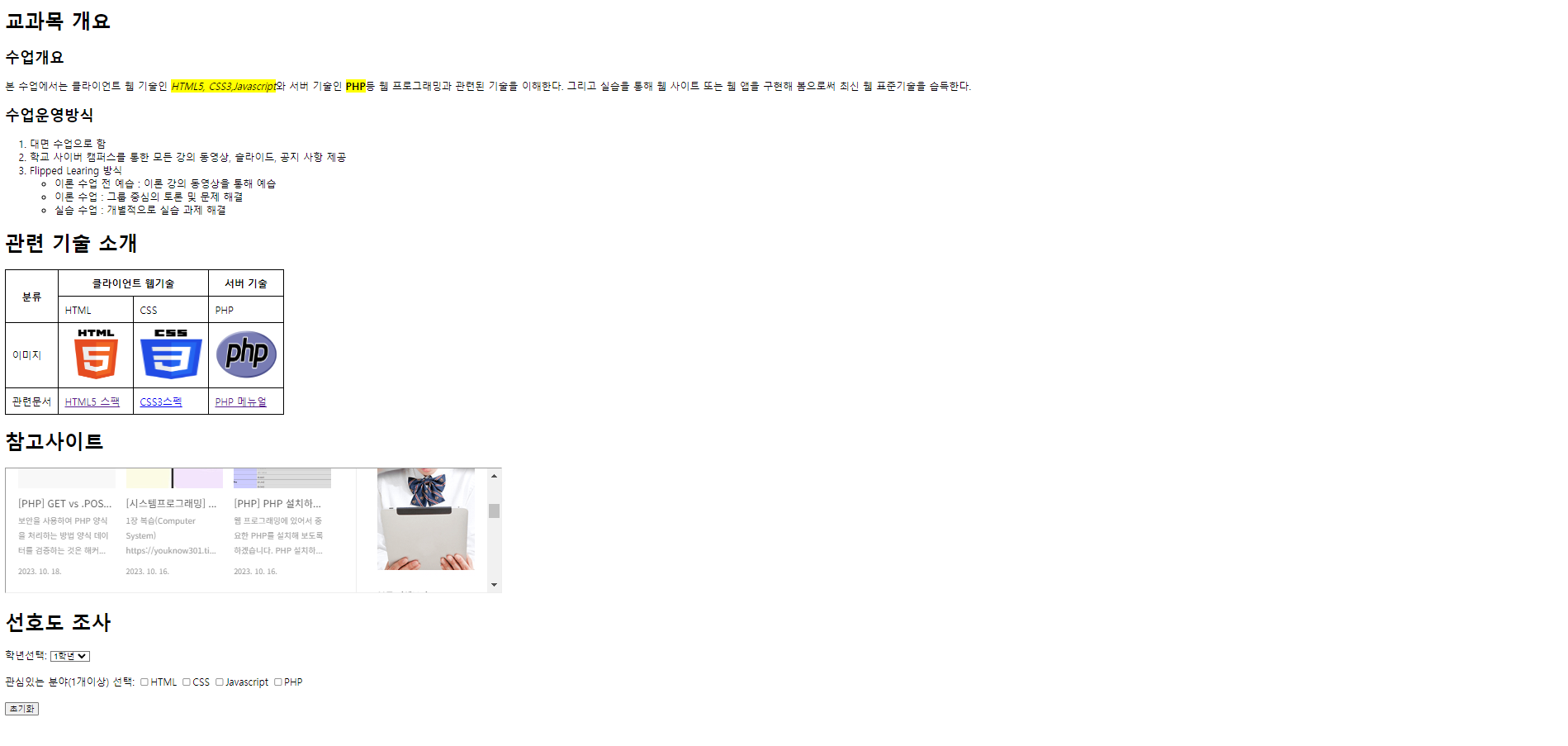
간단한 웹페이지 만들기

작성 코드
html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>2023 웹프로그래밍 강의 소개</title>
<link rel="stylesheet" href="hw1.css">
</head>
<body>
<div class="subject">
<h1>교과목 개요</h1>
<h2>수업개요</h2>
<p>본 수업에서는 클라이언트 웹 기술인 <mark> <em> HTML5, CSS3,Javascript</em></mark>와
서버 기술인 <mark><strong>PHP</strong></mark>등 웹 프로그래밍과 관련된 기술을 이해한다.
그리고 실습을 통해 웹 사이트 또는 웹 앱을 구현해 봄으로써 최신 웹 표준기술을 습득한다.</p>
</div>
<div class="class method">
<h2>수업운영방식</h2>
<ol>
<li>대면 수업으로 함</li>
<li>학교 사이버 캠퍼스를 통한 모든 강의 동영상, 슬라이드, 공지 사항 제공</li>
<li>Flipped Learing 방식
<ul>
<li>이론 수업 전 예습 : 이론 강의 동영상을 통해 예습</li>
<li>이론 수업 : 그룹 중심의 토론 및 문제 해결</li>
<li>실습 수업 : 개별적으로 실습 과제 해결</li>
</ul>
</li>
</ol>
</div>
<div class="explain technology">
<h1>관련 기술 소개</h1>
<table>
<tr>
<th rowspan="2">분류</th>
<th colspan="2">클라이언트 웹기술</th>
<th>서버 기술</th>
</tr>
<tr>
<td>HTML</td>
<td>CSS</td>
<td>PHP</td>
</tr>
<tr>
<td>이미지</td>
<td><img src="images/html_logo.png" alt="html_logo"></td>
<td> <img src="images/css_logo.png" alt="css_logo"></td>
<td> <img src="images/php_logo.png" alt="php_logo"></td>
</tr>
<tr>
<td>관련문서</td>
<td><a href="https://html.spec.whatwg.org/multipage/">HTML5 스팩</a></td>
<td><a href="https://www.w3.org/TR/CSS3-/">CSS3스펙</a></td>
<td><a href="https://www.php.net/manual/en/index.php">PHP 메뉴얼</a></td>
</tr>
</table>
</div>
<div class="reference site">
<h1>참고사이트</h1>
<iframe src="https://youknow301.tistory.com/"></iframe>
</div>
<form action="survey.php" method="post">
<div class="examine preference">
<h1>선호도 조사</h1>
<label for="class">학년선택:</label>
<select id="class">
<option value="grade_1">1학년</option>
<option value="grade_2">2학년</option>
<option value="grade_3">3학년</option>
<option value="grade_4">4학년</option>
</select>
<br><br>
<label>관심있는 분야(1개이상) 선택:</label>
<input type="checkbox">HTML
<input type="checkbox">CSS
<input type="checkbox">Javascript
<input type="checkbox">PHP
<br><br>
</div>
<input type="reset">
</form>
</body>
</html>css
table, tr, th,td{
border-collapse: collapse;
border:1px solid;
padding :10px;
}
img{
width:100px;
height:80px;
}
iframe{
width:800px;
height:200px;
}
설명
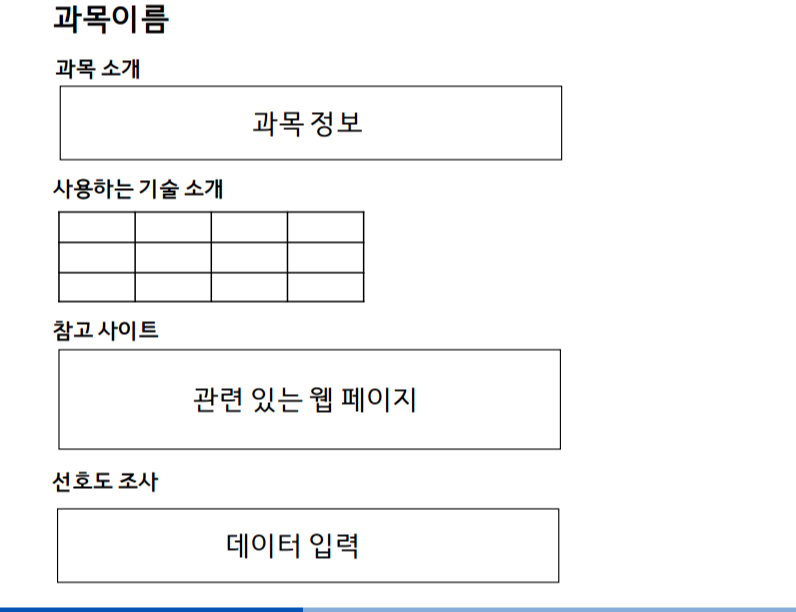
페이지 전체 구성은 아래와 같습니다.

페이지의 구성이 기본적으로 4가지로 나뉩니다.
과목 소개, 사용하는 기술 소개, 참고 사이트, 선호도 조사
각각의 구성에 필요한 정보들을 소개하겠습니다.
과목 소개 및 수업운영 방식
과목 소개의 경우 <strong>, <em>, <mark>을 사용해서 단락을 예쁘게 만드는 것이 목적입니다.
수업운영 방식의 경우 리스트를 만들어야 합니다.
리스트의 경우 순서 있는 리스트 <ol>과 순서 없는 리스트 <ul>로 나누어지는데요.
위 실습의 경우 처음에는 순서 있는 리스트로 만든 후
세부 리스트를 순서 없는 리스트로 작성하는 것이 핵심입니다.
사용하는 기술 소개
사용하는 기술 소개의 경우 <table>을 잘 활용해서 문제를 해결할 수 있는지를 묻는 실습이었습니다.
rowspan과 colspan을 통해 테이블 셀들을 병합하였습니다.
테이블 안에 이미지를 삽입하였습니다.
이미지의 경우 상대주소를 통해 삽입하였습니다.
이미지 삽입에 필요한 태그는 <img>입니다.
텍스트를 클릭 시 다른 사이트로 넘어가는 실습을 진행하였습니다.
여기서 필요한 태그는 <a href=>입니다.
마지막으로 CSS를 통해 테이블을 꾸몄습니다.
(이미지 파일의 경우 아래에 첨부해 두겠습니다.)
참고 사이트
참고사이트의 경우 iframe을 사용하는 방법에 대한 실습이었습니다.
<iframe src>를 통해 다른 사이트를 프레임 안에 보여줍니다.
iframe 크기의 경우 CSS로 조절할 수 있습니다.
선호도 조사
선호도 조사 즉 form을 만들 수 있는지에 대해 묻는 문제였습니다.
학년 선택의 경우 select를 사용하였고
관심 있는 분야 선택의 경우 체크박스를 사용하였습니다.
select의 경우 <option> 태그가 따라오고
checkbox의 경우 <input>의 type을 checkbox로 하여야 합니다.
마지막으로 초기화 버튼을 만들어서 초기화시켜야 합니다.
이것의 경우 <input type="reset">가 됩니다.
이미지 파일 업로드
압축 해제하시고 실습하실 때 편하게 사용하시면 됩니다.
'웹프로그래밍 > 실습' 카테고리의 다른 글
| [웹프로그래밍 실습] 부트스트랩을 이용한 웹페이지 만들기 (1) | 2023.10.22 |
|---|---|
| [웹프로그래밍 실습] Dom을 이용한 할 일 입력 요구 버튼 만들기 (0) | 2023.10.12 |
| [웹프로그래밍 실습] Dom을 이용한 할 일 입력 요구 버튼 만들기 정답 (0) | 2023.10.12 |



댓글