자바스크립트(JS)를 배워야 하는 이유?
자바스크립트(JavaScript)는 웹개발자가 기본적으로 알아야 하는 3가지 언어 중 하나이다.
HTMl : 웹페이지의 내용물을 정의한다.
CSS : 웹페이지의 레이아웃을 정의한다.
JavaScript : 웹페이지의 프로그램 행동을 정의한다.
자바스크립트(JavaScript)소개
● 자바스크립트는 개념적이든 디자인적이든 자바와는 완전히 다른 언어이다.
● 자바스크립트는 1995년에 Brendan Eich에 의해 개발되었고 1997년에 ECMA의 표준이 되었다.
● ECMA-262는 표준 공식 명칭이다. ECMAScript는 공식 언어 이름이다.
자바스크립트를 작성하는 곳
<script> 태그
HTML 안에서 JavaScript 코드는 <script>와 </script> 사이에 넣는다.
<script>
function myfunction(){
document.getElementById("demo").innerHTML = "버튼 클릭했습니다."
}
</script>자바스크립트 함수와 이벤트
- 자바스크립트 함수는 자바스크립트 코드 안에서 요청할 때 실행할 수 있다.
- 예를 들어 유저가 버튼을 누르면 이벤트가 발생하는 함수를 만들 수 있다.
<head> 또는 <body> 안 자바스크립트
- HTML문서 안에서 스크립트를 작성할 수 있다.
- HTML의 <body> 또는 <head> 아니면 둘다 작성할 수 있다.
<head> 안에서의 자바스크립트
<!DOCTYPE html>
<html>
<head>
<script>
function myfunction() {
document.getElementById("demo").innerHTML = "버튼 클릭했습니다."
}
</script>
</head>
<body>
<h2>자바스크립트</h2>
<p id="demo">버튼 누르기 전</p>
<button type="button" onclick="myfunction()">눌러보세요</button>
</body>
</html><body> 안에서의 자바스크립트
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<script>
function myfunction() {
document.getElementById("demo").innerHTML = "버튼 클릭했습니다."
}
</script>
<h2>자바스크립트</h2>
<p id="demo">버튼 누르기 전</p>
<button type="button" onclick="myfunction()">눌러보세요</button>
</body>
</html>외부에서 자바스크립트 가져오기(External JavaScript)
캐치패션 퀴즈를 풀면 현금처럼 사용 가능한 포인트 적립과 셀린느 선글라스 증정 이벤트에 응
deg.kr
HTML코드
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h2>외부에서 가져오기</h2>
<p id="demo">버튼 누르기 전</p>
<button type="button" onclick="myfunction()">눌러보세요</button>
<script src = "myScript.js"></script>
</body>
</html>JavaScript코드
function myfunction() {
document.getElementById("demo").innerHTML = "버튼 클릭했습니다."
}사용방법
● File을 .js로 작성한다.
● 외부에서 작성한 script를 <script> 태그 안 통해 이름을 넣는다.
● <head>, <body> 둘 중 어느 곳이든 상관이 없다.
● script는 <script> 태그 위치에 있는 것처럼 동작한다.
● External Script는 <script> 태그를 포함할 수 없다.
외부 자바스크립트의 장점 (External JavaScript Advantages)
● HTML코드와 분리할 수 있다.
● HTML과 JavaScript 둘 다 읽기 쉽고 유지하기 쉽다.
● JavaScript 파일이 웹페이지에 바르게 업로드될 수 있다.
● 한 페이지에 여러 가지 script file을 추가할 수 있다.
자바스크립트 출력(JavaScript Output)
자바스크립트는 다양한 방식으로 데이터를 표시할 수 있다.
- innerHTML 사용하면서 HTML 요소에 쓰기- document.write()를 사용하여 HTML출력에 쓰기- window.alert()를 사용하여 경고상자에 쓰기- console.log()를 사용하여 브라우저 콘설에 쓰기
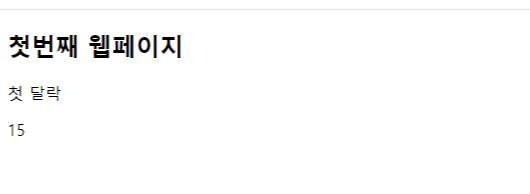
innerHTML
<!DOCTYPE html>
<html>
<body>
<h2>첫번째 웹페이지</h2>
<p>첫 달락</p>
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML = 9 + 6;
</script>
</body>
</html>
● HTML 안에서 innerHTML이 정의된다.
● HTMl 요소 안에서 innerHTML 속성을 변경하는 것은 일반적인 방법이다. 데이터를 HTML로 표시한다.
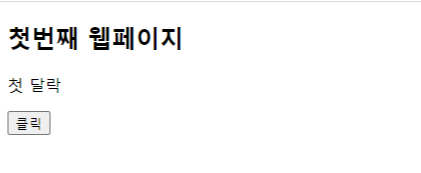
document.write()
<!DOCTYPE html>
<html>
<body>
<h2>첫번째 웹페이지</h2>
<p>첫 달락</p>
<p id="demo"></p>
<script>
<button type="button" onclick="document.write(5 + 6)">클릭</button>
</script>
</body>
</html>

● 테스팅할 목적으로는 document.write()이 사용하기 편하다.
● HTML 문서가 로드된 후 document.write()를 사용하면 모두 삭제된다.
● document.write() 메소드는 테스트용으로만 사용해야 한다.
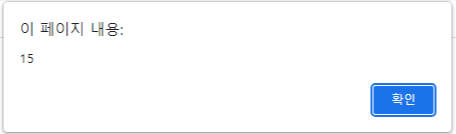
window.alert()
<!DOCTYPE html>
<html>
<body>
<h2>첫번째 웹페이지</h2>
<p>첫 달락</p>
<script>
window.alert(7+8);
</script>
</body>
</html>

● alert box를 사용하면 데이터가 나오고 페이지가 나온다.
console.log()
<!DOCTYPE html>
<html>
<body>
<h2>디버깅 활성화</h2>
<p>키보드의 F12를 누르면 디버깅이 활성화됩니다.</p>
<p>그런 다음 디버거 메뉴에서 "콘솔"을 선택하십시오.</p>
<p>그런 다음 다시 실행을 클릭합니다</p>
<script>
console.log(9 + 6);
</script>
</body>
</html>
'웹프로그래밍 > JavaScript' 카테고리의 다른 글
| [JavaScript] HTML - DOM, getElementById, getElementsByTagName, getElementsByClassName (1) | 2023.10.05 |
|---|---|
| [JavaScript] 자바스크립트 문법(JavaScript statements),주석, 변수(let, var) (0) | 2023.09.20 |


댓글