반응형
Table border
<!DOCTYPE html>
<html lang="ko">
<head>
<style>
table,th,td{
border:2px solid;
}
</style>
</head>
<body>
<table>
<tr>
<th>name</th>
<th>price</th>
</tr>
<tr>
<td>Spurecell</td>
<td>16,970</td>
</tr>
<tr>
<td>Thezone</td>
<td>33,950</td>
</tr>
</table>
</body>
</html>
위의 예시는 border을 통해 테이블을 만들었다.
하지만 table의 크기가 매우 작은데 위의 테이블 크기를 키워보자
Full-Width Table
<!DOCTYPE html>
<html lang="ko">
<head>
<style>
table,th,td{
border:2px solid;
width:100%;
}
</style>
</head>
<body>
<table>
<tr>
<th>name</th>
<th>price</th>
</tr>
<tr>
<td>Spurecell</td>
<td>16,970</td>
</tr>
<tr>
<td>Thezone</td>
<td>33,950</td>
</tr>
</table>
</body>
</html>
width을 100% 할경우 너비가 웹브라우저 크기만큼 늘어나게 된다.
그런데 table를 선 하나로 표시하고 싶으면 어떻게 해야할까?
Collapse Table Borders
border-collapse:collapse를 통해 선 하나로 만들 수 있다.
<!DOCTYPE html>
<html lang="ko">
<head>
<style>
table{
border-collapse:collapse;
}
th,td{
border:2px solid;
}
</style>
</head>
<body>
<table>
<tr>
<th>name</th>
<th>price</th>
</tr>
<tr>
<td>Spurecell</td>
<td>16,970</td>
</tr>
<tr>
<td>Thezone</td>
<td>33,950</td>
</tr>
</table>
</body>
</html>
내부에 있는 선을 없에는 방법은 무엇일까?
<!DOCTYPE html>
<html lang="ko">
<head>
<style>
table{
border:1px solid;
}
</style>
</head>
<body>
<table>
<tr>
<th>name</th>
<th>price</th>
</tr>
<tr>
<td>Spurecell</td>
<td>16,970</td>
</tr>
<tr>
<td>Thezone</td>
<td>33,950</td>
</tr>
</table>
</body>
</html>
위와 같이 내부에 있는 선들을 없엘 수 있다.
테이블 사이즈를 너비뿐만 아니라 높이까지도 키워보자
Table Width and Height
table의 width와 height를 조절해보자
<!DOCTYPE html>
<html lang="ko">
<head>
<style>
table{
border-collapse: collapse;
width:100%;
height:500px;
}
th,td{
border:2px solid;
}
</style>
</head>
<body>
<table>
<tr>
<th>name</th>
<th>price</th>
</tr>
<tr>
<td>Spurecell</td>
<td>16,970</td>
</tr>
<tr>
<td>Thezone</td>
<td>33,950</td>
</tr>
</table>
</body>
</html>
위와 같이 width 와 height 조절로 table의 크기를 조절할 수 있다.
그런데 text들이 다 오른쪽에 치우쳐져 있는데 이것을 중앙으로 옮길려면 어떻게 해야할까?
CSS Table Alignment
text-align을 통해 텍스트의 위치를 바꿀 수 있다.
test-align:center -> 중앙
test-align:right -> 오른쪽
test-align:left ->왼쪽
등의 위의 방식으로 텍스트의 위치를 지정할 수 있다.
<!DOCTYPE html>
<html lang="ko">
<head>
<style>
table{
border-collapse: collapse;
width:100%;
height:500px;
}
th,td{
border:2px solid;
text-align:center;
font-size:30px;
}
</style>
</head>
<body>
<table>
<tr>
<th>name</th>
<th>price</th>
</tr>
<tr>
<td>Spurecell</td>
<td>16,970</td>
</tr>
<tr>
<td>Thezone</td>
<td>33,950</td>
</tr>
</table>
</body>
</html>
table을 좀더 이쁘게 바꿀 수 없을까?
CSS Table Style
Padding
기본적으로 table은 padding이 가능하다.
<!DOCTYPE html>
<html lang="ko">
<head>
<style>
table{
border-collapse: collapse;
width:100%;
height:500px;
}
th,td{
border:2px solid;
font-size:30px;
padding:50px;
}
</style>
</head>
<body>
<table>
<tr>
<th>name</th>
<th>price</th>
</tr>
<tr>
<td>Spurecell</td>
<td>16,970</td>
</tr>
<tr>
<td>Thezone</td>
<td>33,950</td>
</tr>
</table>
</body>
</html>
Horizontal Dividers
다른 형태로 table을 바꿔보자
아래의 예시는 border-bottom을 사용한 코드이다.
<!DOCTYPE html>
<html lang="ko">
<head>
<style>
table{
border-collapse: collapse;
width:100%;
height:500px;
}
th,td{
border-bottom: 10px solid red;
font-size:30px;
padding:50px;
}
</style>
</head>
<body>
<table>
<tr>
<th>name</th>
<th>price</th>
</tr>
<tr>
<td>Spurecell</td>
<td>16,970</td>
</tr>
<tr>
<td>Thezone</td>
<td>33,950</td>
</tr>
</table>
</body>
</html>
Hoverable Table
마우스를 리스트에 올렸을 때 색상을 변할 시킬 수 있다.
<!DOCTYPE html>
<html lang="ko">
<head>
<style>
table{
border-collapse: collapse;
width:100%;
height:500px;
}
th,td{
border-bottom: 10px solid red;
font-size:30px;
padding:50px;
}
th:hover,td:hover{
background-color: blue;
}
</style>
</head>
<body>
<table>
<tr>
<th>name</th>
<th>price</th>
</tr>
<tr>
<td>Spurecell</td>
<td>16,970</td>
</tr>
<tr>
<td>Thezone</td>
<td>33,950</td>
</tr>
</table>
</body>
</html>위의 예제코드는 직접 입력하고 결과를 확인하는 것을 추천한다.
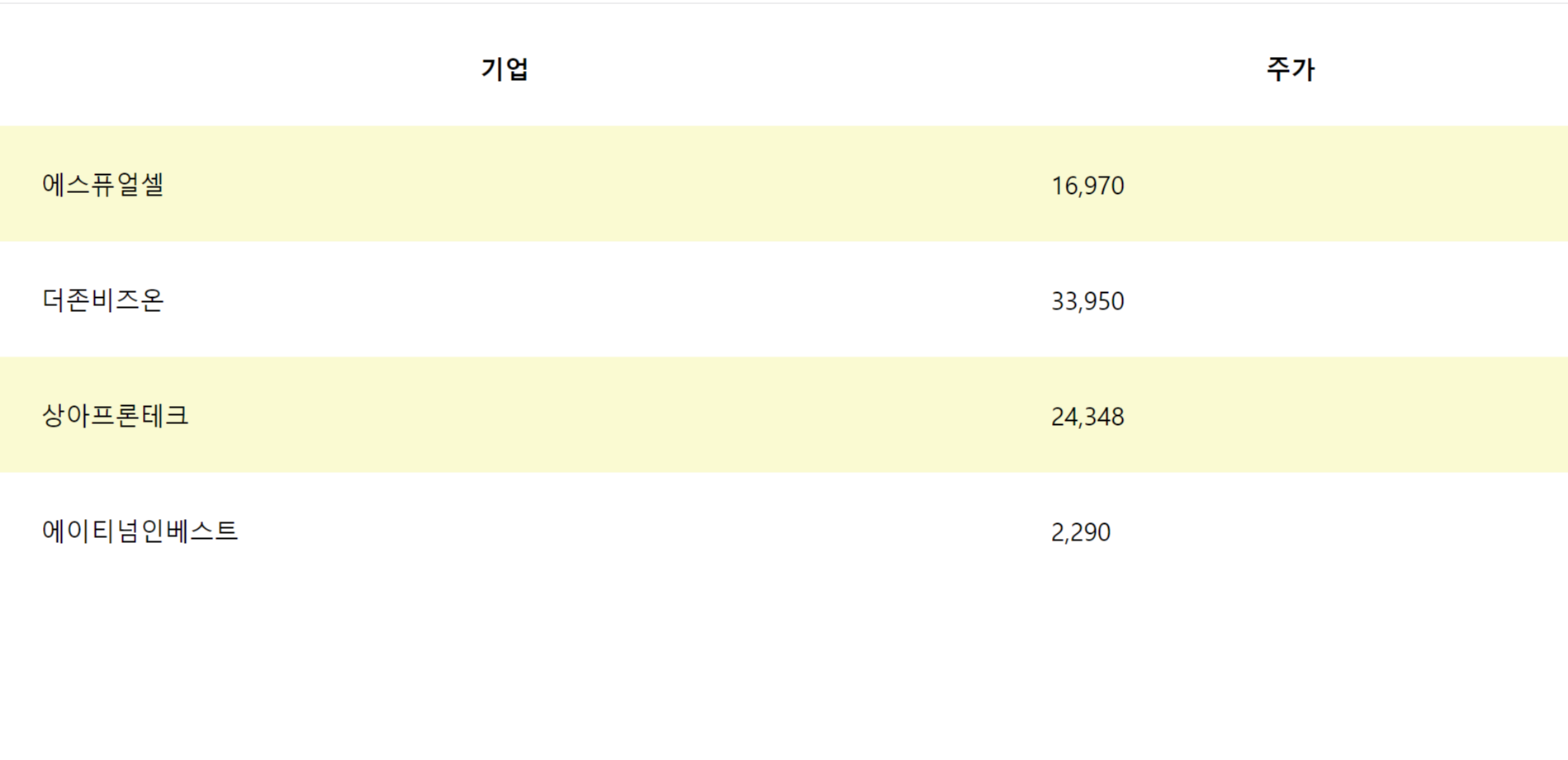
Striped Tables
줄무늬 모형으로 table을 만들 수 있다.
<!DOCTYPE html>
<html lang="ko">
<head>
<style>
table{
border-collapse: collapse;
width:100%;
height:500px;
}
th,td{
font-size:30px;
padding:50px;
}
tr:nth-child(even){
background-color: lightgoldenrodyellow ;
}
</style>
</head>
<body>
<table>
<tr>
<th>기업</th>
<th>주가</th>
</tr>
<tr>
<td>에스퓨얼셀</td>
<td>16,970</td>
</tr>
<tr>
<td>더존비즈온</td>
<td>33,950</td>
</tr>
<tr>
<td>상아프론테크</td>
<td>24,348</td>
</tr>
<tr>
<td>에이티넘인베스트</td>
<td>2,290</td>
</tr>
</table>
</body>
</html>
Table color
제목위치의 색상을 변경해보자
<!DOCTYPE html>
<html lang="ko">
<head>
<style>
table{
border-collapse: collapse;
width:100%;
height:500px;
}
th{
background-color: green;
}
th,td{
font-size:30px;
padding:50px;
}
tr:nth-child(even){
background-color: lightgoldenrodyellow ;
}
</style>
</head>
<body>
<table>
<tr>
<th>기업</th>
<th>주가</th>
</tr>
<tr>
<td>에스퓨얼셀</td>
<td>16,970</td>
</tr>
<tr>
<td>더존비즈온</td>
<td>33,950</td>
</tr>
<tr>
<td>상아프론테크</td>
<td>24,348</td>
</tr>
<tr>
<td>에이티넘인베스트</td>
<td>2,290</td>
</tr>
</table>
</body>
</html>
반응형
'웹프로그래밍 > CSS' 카테고리의 다른 글
| [CSS] 리스트(Lists) (0) | 2023.09.12 |
|---|---|
| [CSS] Links 링크 (0) | 2023.09.12 |
| [CSS] Fonts(폰트)의 모든 것 (0) | 2023.09.11 |
| [CSS] 텍스트에 관한 모든 것 (0) | 2023.09.11 |
| [CSS] 높이 너비 최대-너비(Height, Width, Max-width) (0) | 2023.09.11 |



댓글